http://liebe.tistory.com/361 에서 퍼옴..
간단한 플래쉬 제작에 필요한 도구들을 설명해둔 블로그입니다.
---------------------------------------------------------------------------
사실 플래시만큼 사람들에게 호기심과 더불어 미적 감각을 자극하는 웹 저작도구는 없다고 해도 과언이 아닙니다.
하지만 그 만큼이나 오해와 더불어 저주받을 망할 것으로 취급받는 것도 없을듯 합니다.
플래시 떡칠이 된 사이트를 개념이 없는 사이트로 우리는 흔히들 단정짓곤 하죠.
사실 인터넷 쇼핑몰 같은 곳을 둘러보면 진짜 개념이 안드로메다로 간 그런 곳도 종종 발견됩니다만 일정부분 플래시에 대한 오해는 정말 지극히 단순한 관점에서 시작됩니다.
무언가 화려한만큼 그만큼 느리다...라는 무조건적인 대입이죠.
그리고 일정부분은 틀린 말도 아닙니다...OTL
많은 사람들이 플래시를 보고 무조건 웹사이트가 느리다...라고 선입견을 갖는 큰 이유는 플래시가 무언가 보여주는 만큼 네트웍 대역폭을 잡아먹는다는 선입견에서 시작합니다.
허나 제가 아는 대중적인 저작도구로 만들어진 웹 창작물 중 플래시만큼의 컨텐츠를 보여주면서 대역폭을 조금 잡아먹는것도 없습니다.
흔히들 gif로 만들어진 그림화일은 무조건 빠른거, 좋은거로 인식들 하는데 gif로 플래시가 보여주는 컨텐츠 - 기능적인 제한은 둘째치고 - 를 보여주려면 예상컨데 약 10배정도의 대역폭을 잡아먹어야 간신히 비슷해질겁니다.
게다가 인터렉티브는 택도 없는 소리고요...
그러나 실제로 플래시로 떡칠이된 곳을 가보면 웹사이트가 징그럽게 느린 것을 우리는 경험할수 있습니다.
그 이유는 플래시의 씨피유 점유율이 상당히 높기 때문입니다.
즉 네트웍에서 주고받는 무언가가 많아서 그런게 아니라 씨피유가 헐떡여서 그런겁니다.
그러나 그것도 꽤 오래전 얘기입니다.
몇년 전의 컴퓨터 상황을 가지고 플래시가 들어가면 느리다....라는 얘기가 오늘날까지도 통용되는 것이지요.
사실 요즘의 최저수준의 듀얼코어 씨피유라도 왠만한 플래시 도배는 무난히 넘어갑니다.
듀얼코어까지 가지 않더라도 어지간하면 플래시 한둘은 우습게 소화할수 있고 제 블로그도 다른 블로그에 비하면 플래시 떡칠이 되어 있다고 해도 과언이 아닐 정도로 많이 쓰이고 있습니다.
그리 쾌적한 환경은 아니라고 할 수 있지만 어지간히 구린 컴퓨터 - 이를테면 도서관이나 공공기관의 공용 대기업 컴퓨터들에서 느리다고 정평이 나있는 익스 6으로 접속해봐도 플래시로 인해 느려진다는 느낌은 거의 받을수 없습니다.
이제는 플래시는 느린 무엇...이라 말하는 자체가 과거의 얘기입니다.
- 그러나 플래시 떡칠이 되어 환장하게 하는 쇼핑몰 같은 곳을 용서할 수 있는 것은 아닙니다....ㅡ.ㅡa
사설이 길어졌는데 저는 플래시에 대해서 거의 모른다고 해도 과언이 아닙니다.
남이 만든 플래시 원본(fla)을 던져줘도 상당한 시간이 걸려야 구조를 이해하고 저에게 맞게 커스터마이징을 하는 그런 수준이라 제가 플래시를 배울 이유도 없지만 필요에 의해 사용하려하면 가끔은 난감해질 때가 많습니다.
그러나 세상은 저같은 사람을 위해 재미난 장난감들을 많이 준비해놨습니다....lol
사실 플래시를 제대로 이용하려면 적어도 매크로미디어 플래시, 아니 지금은 합병되었으니 adobe 플래시를 어느정도는 다룰수 있어야 하고 그 기본 원리는 알고 있어야 합니다.
그래야 적어도 인터넷에서 구할수 있는 무료 템플릿을 얻어서 자신에 맞게 가공해서 써먹기라도 해보죠.
- 제 블로그 초기 화면의 메인 메뉴 http://liebe.tistory.com/ 는 제가 그렇게 수정한 것입니다.
하지만 플래시를 전혀 모르고도 얼마든 플래시를 써먹을수는 있습니다.
그를 위한 여러가지 용도의 작은 툴들도 많이 나와있고요.
여기에서는 그런 툴들에 대해 소개해보려 합니다.
소개하려는 툴은 아래와 같습니다.
다만 제가 저 툴들을 즐겨 사용하고 자주 찾는 이유는 저는 특별한 목적이나 전문적 목적을 위해 플래시를 이용하거나 무언가를 만들기 위해 그 저작도구를 처음부터 배울 이유도, 필요도 없는 사람이기 때문입니다.
저에게 저런 도구들은 단지 제가 만들고 싶은 무언가를 위해 선택하는 도구일뿐이지 배워야 할 무언가가 아닙니다..
저 프로그램들은 직접 사용해보시면 아시겠지만
제작사 홈페이지 : http://www.demo-builder.com/
다운로드 링크 : http://www.demo-builder.com/download.html
국내 리뷰 : http://www.demo-builder.co.kr/,
http://kdb.infomaster.co.kr/?view=view&mode=all&ctId=01&listCtId=&idx=119006&page=8
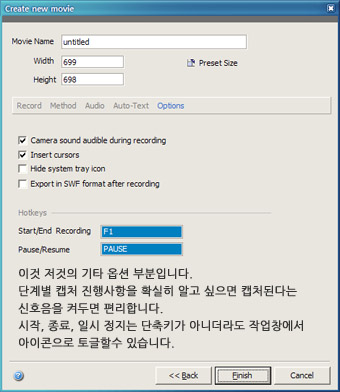
제가 이전부터 종종 사용해왔던 데몬스트레이션용 툴입니다.
위의 Swiff Chart의 예제 플래시 영상이나 [괴상망측BOX] - 티스토리에서 활용가능한 Web-Based Player 부록 에도 사용되었습니다.
말로 설명하기 힘들거나 시각적으로 보여줄 필요가 있을때 간단하게 전자 메뉴얼을 제작할수 있어 매우 편리합니다.
프리젠테이션으로 사용할때도 상당히 좋습니다.
이런 비슷한 프로그램으로 캄타시아 스튜디오 같은 프로그램이 있지만 전체를 동영상으로 캡처하여 동영상 취급하여 결과물을 만드는 것이 아니라 필요한 화면과 움직임만 캡처하여 플래시로 저장할수 있기에 용량을 상당히 작게 만들수 있고 인터렉티브한 동작도 가능합니다. - 물론 캄타시아와 같은 풀모션 동영상으로도 만들수 있습니다.
일단 사용법이 상당히 간단하기에 애용하는 프로그램입니다.
마법사를 지원하며 딱히 설명이 필요없을 정도로 간단한 툴이므로 직접 사용해보시면 금방 아실수 있으실겁니다.
한국 총판 싸이트에 한글로 된 매뉴얼도 있습니다.
제작사 홈페이지 : http://www.aleosoft.com/
다운로드 링크 : http://www.aleosoft.com/download.html
국내 리뷰 : http://blog.daum.net/r____/6720604
사실 플래시 배너 만드는 프로그램은 너무나도 많습니다.
이것도 그 중 하나인데 이 프로그램의 장점은 아주 직관적으로, 빠르게 결과물을 만들어주고 프리셋이 상당히 많고 여러가지 효과도 나름 쏠쏠하게 추가할수 있다는 것입니다.
사실 말이 배너 제작 프로그램이지 저는 배너 만들 일이 없으니 거의 플래시를 이용한 포스트 꾸미는 용도로만 거의 사용했습니다. 이를테면 타이틀이라던지 트랙리스트 등등...
예전엔 이것을 사용해서 포스팅을 많이 작성했는데...요즘은 이것도 귀찮아서 사용하지 않고 대충 넘어가고 있습니다.
- 아무리 쉽고 간편하다고 해도 표현되는 텍스트는 직접 입력해야 하니까... 아무리 카피 앤 페이스트라고 해도.... :)
사용된 예는....
2008/07/26 - [그것을 평하다/Review] - SOLARIS
2008/10/04 - [TrancE/ASOT podcast] - A State Of Trance Official Podcast Episode 052
등등입니다.
(뒤져보면 무척 많이 썼는데 귀찮아서.....lol )
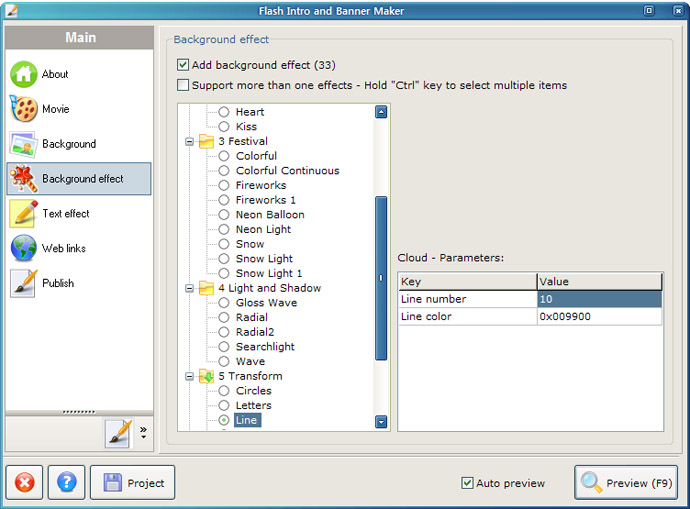
이 프로그램은 프로그램 전체가 마법사 형태이고 매우 단순하고 심플하지만 직관적이라 사용하기가 너무 쉽습니다.
이런 형식으로 좌측 메뉴에서 순서대로 작업이 내려오며 우측 메뉴에서 디테일을 챙기기만 하면 됩니다.
작업 적용은 프리뷰로 실시간으로 보여줍니다.
다른 툴에 대해서는 2부에서 연재하도록 하겠습니다.
플래시로 포스트를 도배하니 너무 느리다는 지적이 있어서 포스트 하나에 몰아두기엔 좀 난감하네요.
이거저거 할줄 모른다고 그냥 모르니까....할수도 있습니다.
하지만 저같이 플래시맹도 이런저런 툴을 써서 전혀 모르는 상태에서도 제 필요에 의해서는 충분할 그런 플래시 결과물을 만들어냅니다.
작업시간....하나당 10분도 안걸립니다.
저는 작업을 하기 위해 뭘 배우고 시간 걸리는걸 가장 경계합니다.
필요한 무언가를 얻기 위해, 나중을 위해 배우는 것도 의미가 있지만 저는 일단 디자이너가 아니니까요.
세상엔 저같은 사람을 도와줄 좋은 프로그램들이 너무도 많습니다... :)
간단한 플래쉬 제작에 필요한 도구들을 설명해둔 블로그입니다.
---------------------------------------------------------------------------
FLASH.....
사실 플래시만큼 사람들에게 호기심과 더불어 미적 감각을 자극하는 웹 저작도구는 없다고 해도 과언이 아닙니다.
하지만 그 만큼이나 오해와 더불어 저주받을 망할 것으로 취급받는 것도 없을듯 합니다.
플래시 떡칠이 된 사이트를 개념이 없는 사이트로 우리는 흔히들 단정짓곤 하죠.
사실 인터넷 쇼핑몰 같은 곳을 둘러보면 진짜 개념이 안드로메다로 간 그런 곳도 종종 발견됩니다만 일정부분 플래시에 대한 오해는 정말 지극히 단순한 관점에서 시작됩니다.
무언가 화려한만큼 그만큼 느리다...라는 무조건적인 대입이죠.
그리고 일정부분은 틀린 말도 아닙니다...OTL
많은 사람들이 플래시를 보고 무조건 웹사이트가 느리다...라고 선입견을 갖는 큰 이유는 플래시가 무언가 보여주는 만큼 네트웍 대역폭을 잡아먹는다는 선입견에서 시작합니다.
허나 제가 아는 대중적인 저작도구로 만들어진 웹 창작물 중 플래시만큼의 컨텐츠를 보여주면서 대역폭을 조금 잡아먹는것도 없습니다.
흔히들 gif로 만들어진 그림화일은 무조건 빠른거, 좋은거로 인식들 하는데 gif로 플래시가 보여주는 컨텐츠 - 기능적인 제한은 둘째치고 - 를 보여주려면 예상컨데 약 10배정도의 대역폭을 잡아먹어야 간신히 비슷해질겁니다.
게다가 인터렉티브는 택도 없는 소리고요...
그러나 실제로 플래시로 떡칠이된 곳을 가보면 웹사이트가 징그럽게 느린 것을 우리는 경험할수 있습니다.
그 이유는 플래시의 씨피유 점유율이 상당히 높기 때문입니다.
즉 네트웍에서 주고받는 무언가가 많아서 그런게 아니라 씨피유가 헐떡여서 그런겁니다.
그러나 그것도 꽤 오래전 얘기입니다.
몇년 전의 컴퓨터 상황을 가지고 플래시가 들어가면 느리다....라는 얘기가 오늘날까지도 통용되는 것이지요.
사실 요즘의 최저수준의 듀얼코어 씨피유라도 왠만한 플래시 도배는 무난히 넘어갑니다.
듀얼코어까지 가지 않더라도 어지간하면 플래시 한둘은 우습게 소화할수 있고 제 블로그도 다른 블로그에 비하면 플래시 떡칠이 되어 있다고 해도 과언이 아닐 정도로 많이 쓰이고 있습니다.
그리 쾌적한 환경은 아니라고 할 수 있지만 어지간히 구린 컴퓨터 - 이를테면 도서관이나 공공기관의 공용 대기업 컴퓨터들에서 느리다고 정평이 나있는 익스 6으로 접속해봐도 플래시로 인해 느려진다는 느낌은 거의 받을수 없습니다.
이제는 플래시는 느린 무엇...이라 말하는 자체가 과거의 얘기입니다.
- 그러나 플래시 떡칠이 되어 환장하게 하는 쇼핑몰 같은 곳을 용서할 수 있는 것은 아닙니다....ㅡ.ㅡa
사설이 길어졌는데 저는 플래시에 대해서 거의 모른다고 해도 과언이 아닙니다.
남이 만든 플래시 원본(fla)을 던져줘도 상당한 시간이 걸려야 구조를 이해하고 저에게 맞게 커스터마이징을 하는 그런 수준이라 제가 플래시를 배울 이유도 없지만 필요에 의해 사용하려하면 가끔은 난감해질 때가 많습니다.
그러나 세상은 저같은 사람을 위해 재미난 장난감들을 많이 준비해놨습니다....lol
필요에 의해 선택하는 저작도구
사실 플래시를 제대로 이용하려면 적어도 매크로미디어 플래시, 아니 지금은 합병되었으니 adobe 플래시를 어느정도는 다룰수 있어야 하고 그 기본 원리는 알고 있어야 합니다.
그래야 적어도 인터넷에서 구할수 있는 무료 템플릿을 얻어서 자신에 맞게 가공해서 써먹기라도 해보죠.
- 제 블로그 초기 화면의 메인 메뉴 http://liebe.tistory.com/ 는 제가 그렇게 수정한 것입니다.
하지만 플래시를 전혀 모르고도 얼마든 플래시를 써먹을수는 있습니다.
그를 위한 여러가지 용도의 작은 툴들도 많이 나와있고요.
여기에서는 그런 툴들에 대해 소개해보려 합니다.
소개하려는 툴은 아래와 같습니다.
- Swiff Chart - 그래프, 차트를 동적인 플래시로 만들어줌.
- Demo Builder - 화면을 동영상으로 저장 편집 프로그램인 캄타시아와 비슷한 저작 프로그램.
- Flah Banner Maker - 빠르고 간단하게 배너나 이미지 삽입 플래시 컨텐츠를 제작.
- Flash Menu Labs - 웹사이트의 네비게이션 메뉴를 플래시로 빠르게 제작.
- Flash Slide show Builder - 이미지와 사운드등을 조합하여 플래시로 슬라이드 쇼를 제작
다만 제가 저 툴들을 즐겨 사용하고 자주 찾는 이유는 저는 특별한 목적이나 전문적 목적을 위해 플래시를 이용하거나 무언가를 만들기 위해 그 저작도구를 처음부터 배울 이유도, 필요도 없는 사람이기 때문입니다.
저에게 저런 도구들은 단지 제가 만들고 싶은 무언가를 위해 선택하는 도구일뿐이지 배워야 할 무언가가 아닙니다..
저 프로그램들은 직접 사용해보시면 아시겠지만
- 사용법이 무척 간단하다. - 대부분 마법사 기능을 지원함
- 템플릿이 풍부하다 - 미리 디자인된 포맷을 수정해서 쓰면 됩니다. 저는 디자이너가 아닙니다...OTL
- 이런저런 부가기능이 필요없이 사용가능하다 - 조금 더 플래시를 배우면 아시겠지만 플래시는 종종 자바스크립과 연동되어 움직입니다. 그런 부분이 거의 없이 작동합니다.
- 다들 상당히 알려진 프로그램들이라 최적화가 잘되어 있어 결과물의 용량이 상당히 작다.
Swiff Chart
제작사 홈페이지 : http://www.globfx.com/
다운로드 링크 : http://www.globfx.com/downloads/
국내 리뷰 : http://www.demitrio.com:8088/sonarradar/205, http://www.sigistory.com/tt/236,
이번 외장하드 리뷰때 제가 사용했던 것인데 사실 이 프로그램은 파워포인트로 프레젠테이션을 할때 써왔던 것입니다.
블로그에는 그래프 같은걸 쓸 일이 별로 없어서 안썼던 것인데 이런 류의 프로그램중 사용하기가 가장 쉽고 템플릿이 풍부하여 보기 좋고 직관적으로 꾸미기가 참 좋습니다.
2009/01/22 - [괴상망측BOX] - 세이브데이타 20202 외장 하드를 사용해 보다.
백문이 불여일견.....즉석에서 간단히 표를 하나 만들어보겠습니다.
|
|
||
Demo Builder
제작사 홈페이지 : http://www.demo-builder.com/
다운로드 링크 : http://www.demo-builder.com/download.html
국내 리뷰 : http://www.demo-builder.co.kr/,
http://kdb.infomaster.co.kr/?view=view&mode=all&ctId=01&listCtId=&idx=119006&page=8
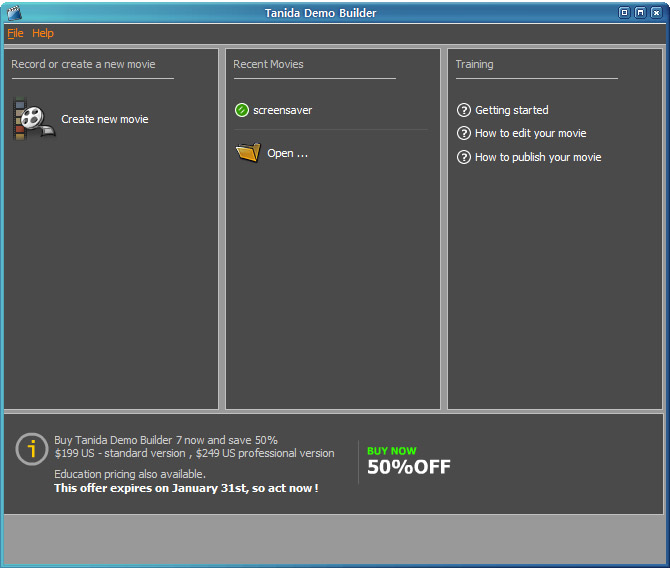
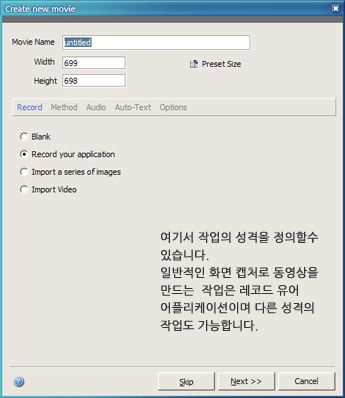
제가 이전부터 종종 사용해왔던 데몬스트레이션용 툴입니다.
위의 Swiff Chart의 예제 플래시 영상이나 [괴상망측BOX] - 티스토리에서 활용가능한 Web-Based Player 부록 에도 사용되었습니다.
말로 설명하기 힘들거나 시각적으로 보여줄 필요가 있을때 간단하게 전자 메뉴얼을 제작할수 있어 매우 편리합니다.
프리젠테이션으로 사용할때도 상당히 좋습니다.
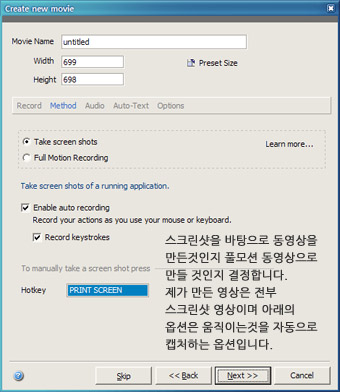
이런 비슷한 프로그램으로 캄타시아 스튜디오 같은 프로그램이 있지만 전체를 동영상으로 캡처하여 동영상 취급하여 결과물을 만드는 것이 아니라 필요한 화면과 움직임만 캡처하여 플래시로 저장할수 있기에 용량을 상당히 작게 만들수 있고 인터렉티브한 동작도 가능합니다. - 물론 캄타시아와 같은 풀모션 동영상으로도 만들수 있습니다.
일단 사용법이 상당히 간단하기에 애용하는 프로그램입니다.
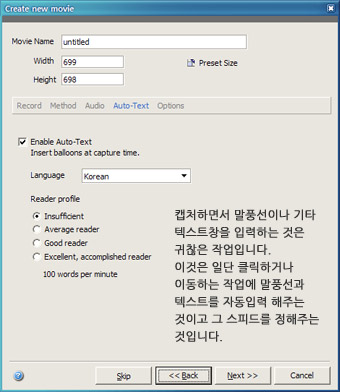
마법사를 지원하며 딱히 설명이 필요없을 정도로 간단한 툴이므로 직접 사용해보시면 금방 아실수 있으실겁니다.
한국 총판 싸이트에 한글로 된 매뉴얼도 있습니다.
Flash Banner Maker
제작사 홈페이지 : http://www.aleosoft.com/
다운로드 링크 : http://www.aleosoft.com/download.html
국내 리뷰 : http://blog.daum.net/r____/6720604
사실 플래시 배너 만드는 프로그램은 너무나도 많습니다.
이것도 그 중 하나인데 이 프로그램의 장점은 아주 직관적으로, 빠르게 결과물을 만들어주고 프리셋이 상당히 많고 여러가지 효과도 나름 쏠쏠하게 추가할수 있다는 것입니다.
사실 말이 배너 제작 프로그램이지 저는 배너 만들 일이 없으니 거의 플래시를 이용한 포스트 꾸미는 용도로만 거의 사용했습니다. 이를테면 타이틀이라던지 트랙리스트 등등...
예전엔 이것을 사용해서 포스팅을 많이 작성했는데...요즘은 이것도 귀찮아서 사용하지 않고 대충 넘어가고 있습니다.
- 아무리 쉽고 간편하다고 해도 표현되는 텍스트는 직접 입력해야 하니까... 아무리 카피 앤 페이스트라고 해도.... :)
사용된 예는....
2008/07/26 - [그것을 평하다/Review] - SOLARIS
2008/10/04 - [TrancE/ASOT podcast] - A State Of Trance Official Podcast Episode 052
등등입니다.
(뒤져보면 무척 많이 썼는데 귀찮아서.....lol )
이 프로그램은 프로그램 전체가 마법사 형태이고 매우 단순하고 심플하지만 직관적이라 사용하기가 너무 쉽습니다.
이런 형식으로 좌측 메뉴에서 순서대로 작업이 내려오며 우측 메뉴에서 디테일을 챙기기만 하면 됩니다.
작업 적용은 프리뷰로 실시간으로 보여줍니다.
다른 툴에 대해서는 2부에서 연재하도록 하겠습니다.
플래시로 포스트를 도배하니 너무 느리다는 지적이 있어서 포스트 하나에 몰아두기엔 좀 난감하네요.
이거저거 할줄 모른다고 그냥 모르니까....할수도 있습니다.
하지만 저같이 플래시맹도 이런저런 툴을 써서 전혀 모르는 상태에서도 제 필요에 의해서는 충분할 그런 플래시 결과물을 만들어냅니다.
작업시간....하나당 10분도 안걸립니다.
저는 작업을 하기 위해 뭘 배우고 시간 걸리는걸 가장 경계합니다.
필요한 무언가를 얻기 위해, 나중을 위해 배우는 것도 의미가 있지만 저는 일단 디자이너가 아니니까요.
세상엔 저같은 사람을 도와줄 좋은 프로그램들이 너무도 많습니다... :)
'Text > information' 카테고리의 다른 글
| PDA's Widgets : Overview ! (2) | 2010.01.06 |
|---|---|
| PDA's Tip and Tricks : Overview ! (0) | 2010.01.06 |
| 옴니아 설정에 도움 (0) | 2009.04.23 |
| MSDN C# 공부하는데 도움될듯.. (0) | 2009.04.22 |
| 메모리관리 (0) | 2009.03.25 |








 Rss Feed
Rss Feed